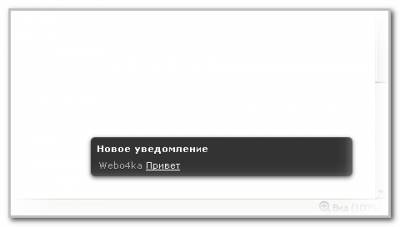
Уведомление о личном сообщении как «Вконтакте»

Возможно вы видели оповещение о новом личном сообщении как «Вконтакте»?
Так вот именно этот скрипт, написан по подобию этого оповещения, только
для системы uCoz.
При получение нового личного сообщения, "выйдет"
оповещение. Скрипт поверяет на наличие определенного кода на странице
«Личные сообщения», содержится 2 $.get-запроса, второй запрос для
аватара, по этому я выложу две версии скрипта — с аватаром и без.
Установка — в самый низ страниц, где хотим видеть уведомления:
Code
'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://webo4ka.ru/Ucoz3/lyvedomlenie_o_lc_kak_v_vkontakte_ayer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz3/yvedomlenie_o_lc_kak_v_vkontakte_js.js"></script>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://webo4ka.ru/Ucoz3/lyvedomlenie_o_lc_kak_v_vkontakte_ayer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz3/yvedomlenie_o_lc_kak_v_vkontakte_js.js"></script>
И на персональную страницу, в любое место (для первой версии):
Code
<!-- <New_Message by uSite_su> -->
<span style="display:none;"><span class="Ls_Avik">
<img src="<?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?>" border="0" style="width:50px; max-height:50px;" />
<img style="" src="http://nash-kavkaz.net.ru/images/noavatar.png" border="0" align="absmiddle" style="width:50px; max-height:50px;" title="Нет аватара">
</span></span>
<!-- </New_Message by uSite_su> -->
<span style="display:none;"><span class="Ls_Avik">
<img src="<?substr($_AVATAR$,strpos($_AVATAR$,'src')+5,strpos(substr($_AVATAR$,strpos($_AVATAR$,'src')+5), '>')-3)?>" border="0" style="width:50px; max-height:50px;" />
<img style="" src="http://nash-kavkaz.net.ru/images/noavatar.png" border="0" align="absmiddle" style="width:50px; max-height:50px;" title="Нет аватара">
</span></span>
<!-- </New_Message by uSite_su> -->
Вот вторая версия скрипта (без аватара):
Code
'0')?>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://webo4ka.ru/Ucoz3/lyvedomlenie_o_lc_kak_v_vkontakte_ayer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz3/yvedomlenie_o_lc_kak_v_vkontakte_js2.js"></script>
<style>
.LsMesWrap {position: fixed; bottom:0px; right:17px; padding:10px; color:#fff;}
.LsMesWrapp {text-align:left; margin-bottom:17px; width:300px; background:url('http://webo4ka.ru/Ucoz3/lyvedomlenie_o_lc_kak_v_vkontakte_ayer_bg.png'); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 0px rgba(0, 0, 0, 0.70); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);}
</style>
<div class="LsMesWrap"></div>
<script type="text/javascript" src="http://webo4ka.ru/Ucoz3/yvedomlenie_o_lc_kak_v_vkontakte_js2.js"></script>
Comments 0




