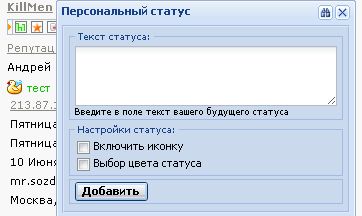
Новый скрипт статуса с иконкой и цветом сообщения

Новый скрипт статуса из модуля "Каталог статей" с выбором иконки статуса и цвета сообщения.
Установка:
Подключаем модуль "Каталог статей". Создаем в нем любую категорию. В настройках модуля включаем возможность поиска материалов пользователя и делаем активными: Полный текст материала, E-mail автора материала, Web-site автора материала.
В настройках прав групп убираем модерацию материалов у групп.
В вид материалов каталога статей вставляем:
Code
<span id="stat_history">
<style>
#history_table {background: #EAEBEC;border:1px solid #c1c0c0;margin-bottom: 5px;}
.first {background: red;border:1px solid #c1c0c0;margin-bottom: 5px;}
</style>
<table id="history_table" class="entry$ID$" width="100%" cellspacing="0" style="padding: 3px;">
<tr>
<td align="left">
<span id="message"><font color="$AUTHOR_EMAIL$">$MESSAGE$</font>$MESSAGE$</span> <div style="margin-top:4px;"><a href="javascript://" onclick="$.get('/index/92-1-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('.entry$ID$').fadeOut('fast')});">Удалить</a></div>
</td>
<td align="right">
<img style="float:right;vertical-align: -3px;" src="$AUTHOR_SITE$">
</td>
</tr>
</table>
</span>
<div style="display:none;"><div class="my_status">
<img style="vertical-align: -3px;" src="$AUTHOR_SITE$">
<font color="$AUTHOR_EMAIL$">$MESSAGE$</font>$MESSAGE$
</div></div>
<style>
#history_table {background: #EAEBEC;border:1px solid #c1c0c0;margin-bottom: 5px;}
.first {background: red;border:1px solid #c1c0c0;margin-bottom: 5px;}
</style>
<table id="history_table" class="entry$ID$" width="100%" cellspacing="0" style="padding: 3px;">
<tr>
<td align="left">
<span id="message"><font color="$AUTHOR_EMAIL$">$MESSAGE$</font>$MESSAGE$</span> <div style="margin-top:4px;"><a href="javascript://" onclick="$.get('/index/92-1-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('.entry$ID$').fadeOut('fast')});">Удалить</a></div>
</td>
<td align="right">
<img style="float:right;vertical-align: -3px;" src="$AUTHOR_SITE$">
</td>
</tr>
</table>
</span>
<div style="display:none;"><div class="my_status">
<img style="vertical-align: -3px;" src="$AUTHOR_SITE$">
<font color="$AUTHOR_EMAIL$">$MESSAGE$</font>$MESSAGE$
</div></div>
В персональную страницу по месту появления ставим:
Code
<div id="block6" class="udtb"><div class="udtlb">Статус:</div>
<style type="text/css">
.sm {cursor:pointer; opacity: 0.5; }.color{cursor:pointer;opacity: 0.5;} .xt-hist {background-position: 0 -270px;}.xt-hist-over {background-position: -15px -270px;}
.first {background: red;border:1px solid #c1c0c0;margin-bottom: 5px;}
</style>
<span id="mystat">Загрузка...</span>
| <a href="javascript://" id="stat_open">Новый статус</a>
<script>
includeJSfile('http://isucoz.ru/uploads/scripts/new_status.js');
function stat_reload() {
$.get("/publ/0-0-$_USER_ID$-0-17 ", function(data){
var newstat = $(".my_status:first", data).html();
if (newstat == null) {var newstat = 'Статус не установлен';};
$('#mystat').html(newstat);
});
};
$(document).ready(function(){
$.get("/publ/0-0-$_USER_ID$-0-17 ", function(data){
var laststat = $(".my_status:first", data).html();
if (laststat == null) {var laststat = 'Статус не установлен';};
$('#mystat').html(laststat);
});
});
function history_open() {
new _uWnd('stat_history', 'История статусов', 350, 300, {
align: 0,
shadow: 0,
close: 1,
autosize: 1,
maxh: 400,
modal: 1,
minh: 150,
resize: 1,
oncontent: function () {
$('#history').load('$_PUBL_ACTIVITY_URL$ #stat_history');
$('#history').html('<fieldset><font color="red">Ваша история статусов <b>пуста</b><font></fieldset>');
}
},
'<span id="history">Загрузка...</span>')
};
</script>
<style type="text/css">
.sm {cursor:pointer; opacity: 0.5; }.color{cursor:pointer;opacity: 0.5;} .xt-hist {background-position: 0 -270px;}.xt-hist-over {background-position: -15px -270px;}
.first {background: red;border:1px solid #c1c0c0;margin-bottom: 5px;}
</style>
<span id="mystat">Загрузка...</span>
| <a href="javascript://" id="stat_open">Новый статус</a>
<script>
includeJSfile('http://isucoz.ru/uploads/scripts/new_status.js');
function stat_reload() {
$.get("/publ/0-0-$_USER_ID$-0-17 ", function(data){
var newstat = $(".my_status:first", data).html();
if (newstat == null) {var newstat = 'Статус не установлен';};
$('#mystat').html(newstat);
});
};
$(document).ready(function(){
$.get("/publ/0-0-$_USER_ID$-0-17 ", function(data){
var laststat = $(".my_status:first", data).html();
if (laststat == null) {var laststat = 'Статус не установлен';};
$('#mystat').html(laststat);
});
});
function history_open() {
new _uWnd('stat_history', 'История статусов', 350, 300, {
align: 0,
shadow: 0,
close: 1,
autosize: 1,
maxh: 400,
modal: 1,
minh: 150,
resize: 1,
oncontent: function () {
$('#history').load('$_PUBL_ACTIVITY_URL$ #stat_history');
$('#history').html('<fieldset><font color="red">Ваша история статусов <b>пуста</b><font></fieldset>');
}
},
'<span id="history">Загрузка...</span>')
};
</script>
Источник: http://isucoz.ru/
Comments 0




