
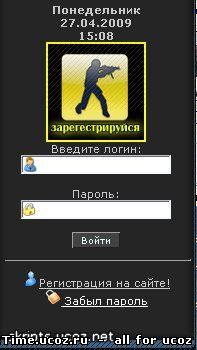
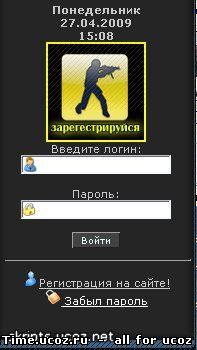
Красивая форма входа для ucoz CS - подойдёт и для сайтов про CSS
Установка:
В управлении дизайном - пользователи - форма входа, меняем всё на этот код:
Code
<?if($PAGE_ID$="login")?><div style="width: 180px;"><?endif?>Введите логин:$UID_ICON$<br><input class="login" name="user" value="" size="20" style="width: 150px;" maxlength="15" type="text">
<br><br>Пароль:<br><input class="pass" name="password" size="20" style="width: 150px;" maxlength="15" type="password"><br><br><input class="loginButton" name="sbm" value="Войти" type="submit"><br><hr size="2" width="100%"><a class="forRegLink" href="$REGISTER_LINK$"> <img alt="" src="http://s57.radikal.ru/i158/0904/c9/6f0b6ab965e1.png" align="" border="0">Регистрация на сайте!</a> <br><a class="forRegLink" href="$REMINDER_LINK$"><img src="http://s45.radikal.ru/i110/0904/a6/65afed0dbb43.png" > Забыл пароль</a> <table border="0" cellpadding="0" cellspacing="1" width="60">
<tbody><tr><td align="left" valign="top"><br></td>
</tr></tbody></table>
<?if($PAGE_ID$="login")?></div><?endif?>
И потом, если хотите, чтобы в полях для ввода логина и пароля были иконки, то в самый низ CSS ставите это:
Code
input.pass
{
background: url(http://i036.radikal.ru/0806/d4/010789ade8cd.gif) no-repeat;
background-color: #fff;
background-position: 0 50%;
color: #000;
padding-left: 18px;
}
input.login
{
background: url(http://i055.radikal.ru/0806/d0/584c3fe3b451.gif) no-repeat;
background-color: #fff;
background-position: 0 50%;
color: #000;
padding-left: 18px;
}









 Сообщений:
Сообщений: