
Отличный скрипт - категории раздела, показывает в кобках рядом со ссылкой на раздел, сколько категорий содержится в этом разделе.
Установка:
Ставим этот код в CSS:
Code
/* Module Part Menu */
.catsTable {}
.catsTd {border:1px solid #3a75c4; margin: 2px; padding: 2px 2px 2px 5px; background: #FFFFFF;} // цвет рамки
.catName {font-family:Verdana,Tahoma,Arial,Sans-Serif;font-size:11px;}
.catNameActive {font-family:Verdana,Tahoma,Arial,Sans-Serif;font-size:11px;}
.catNumData {font-size:7pt;color:#bbbbbb;}
.catDescr {font-size:7pt; padding-left:10px;}
a.catName:link {text-decoration:none; color:#3a75c4;}
a.catName:visited {text-decoration:none; color:#000000;}
a.catName:hover {text-decoration:none; color:#4169e1;}
a.catName:active {text-decoration:none; color:#000000;}
a.catNameActive:link {text-decoration:none; color:#000000;}
a.catNameActive:visited {text-decoration:none; color:#000000;}
a.catNameActive:hover {text-decoration:underline; color:#000000;}
a.catNameActive:active {text-decoration:underline; color:#000000;}
/* ----------------- */
Переменные:
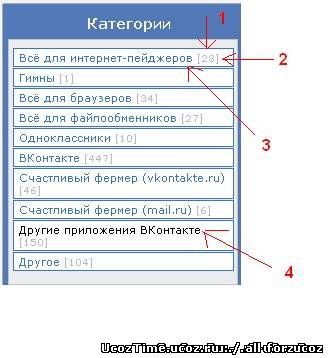
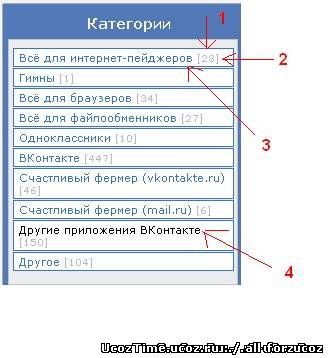
1 - catcTd (цвет рамки)
2 - catNumData (цвет показателя кол-ва материалов)
3 - catName:link (цвет текста в категории)
4 - catName:hover (цвет текста в категории при наведении мышью)









 Сообщений:
Сообщений: